Zoom(ズーム)運用アシストプラン
Zoom(ズーム)運用アシストプラン
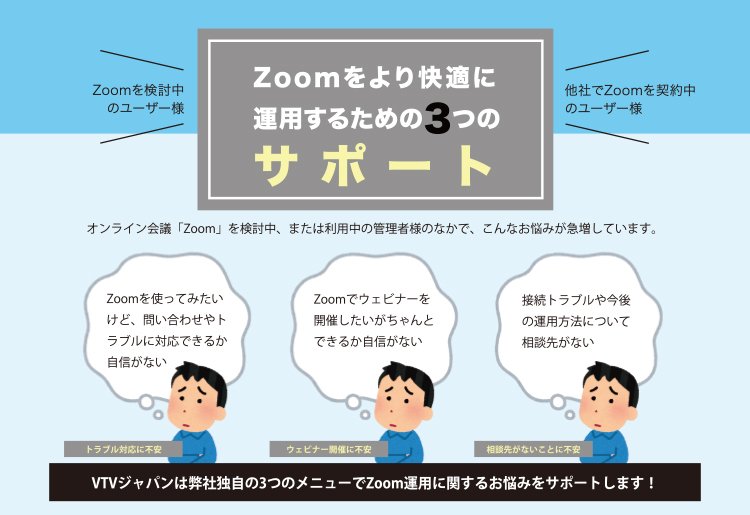
Zoom有料ライセンス契約ユーザー向け 3つのZoom運用サポートをご提供

オンライン会議システムの運用管理では、操作性の良さ、社外接続が必須、自社のセキュリティポリシーに抵触しない、など企業ごとに優先するポイントは異なります。自社のZoomの利用方法や運用方法を明確にして、そのために必要なサポート体制まできちんとデザインすることが重要です。
VTVジャパンでは、すでに他社でZoomの有料ライセンスを契約中で、今よりサポート内容を充実させたい企業様向けにZoomの運用アシストプランを提供しています。
標準価格 : オープンプライス
他社で契約したZoomの運用面をサポートします

他社とご契約中の法人様でもZoom運用アシストプランにご加入いただくと、Zoomに関する操作や障害、運用のご相談はもちろん、メーカーや契約代理店への問い合わせが必要な際のアドバイスも行います。Zoom運用にお困りの方をサポートします。
Zoom運用アシストプラン:3つの運用サポート
弊社にてZoomを導入されたお客様には、以下の3つを柱に運用サポートを提供していますが、Zoom運用アシストプランにご加入のお客様にも同様のサポートを行います。
オンライン会議専門のサポート歴5年以上のスタッフが直接対応いたします。

コールサポートで専任スタッフが直接対応

オリジナルマニュアルをオンライン提供

よくある質問集(FAQ)でユーザーが自学自習
Zoom運用アシストプラン お客様事例
Zoom運用アシストプランにご加入、2021年7月より稼働開始されたお客様の事例をご紹介します。
総合物流会社様(本社:東京 社員数:約3,000名)

5年ほど前からテレビ会議システムを利用していましたが、採用活動にZoomを取り入れオンライン化したことを機に、業務においてもZoomを並行して利用するようになりました。
その後、取引先の多くがZoomを利用し始めたこともあり、Zoomに一本化することにしました。
しかし、Zoomにはテレビ会議システム運用時と同等のサポートメニューがありません。そこで運用方法に不安を抱えていたご担当者から、テレビ会議システムと同等のサポートを提供してほしいとの要望がありました。
弊社は同社の運用ポリシーや利用状況などを把握していたこともあり、以下の点に配慮しながら導入機器とアカウントの選定、導入後に必要なサポートメニューをデザイン、提案しました。
- テレビ会議システムに慣れた社員が抵抗なく利用できるよう、会議室にはタッチパネル操作が可能なZoom Roomsを導入
- アカウントは社員に管理させるのではなく、会議室に導入したZoom Roomsに紐づけて管理を簡単に
- テレビ会議システム同様にコールセンターを含めた保守メニューを作成。Zoom Roomsだけでなく既存のZoomも含めたサポートを提供
提案内容にご納得いただき、Zoom運用アシストプランをご契約いただきました。
「他社からZoomを導入しましたが、自社のコミュニケーション環境を把握しているVTVジャパンに、Zoomのことも相談できるので管理業務負荷が軽減できた」とご好評いただいています。
テレビ会議システムとは異なる想定外のトラブルなどにも対応を行っており、引き続き弊社サポートをご活用いただいています。
-
Q.Zoomの無料版と有料版の違いを教えてください。
- A.Zoomは無料版でも基本的なサービスはほぼ利用可能ですが、有料版と比べて一部機能に制限があります。Zoomの無料版と有料版の機能の違いについて、詳しくはこちらをご覧ください。
-
Q.Zoom運用アシストプランにお試し期間はありますか。
- A.Zoomライセンスをご契約中の法人向けに、オンライン会議専門会社であるVTVジャパンの運用サポートが受けられる「Zoom運用アシストプラン」は、今なら3か月間無料トライアルを実施中です。詳しくはこちらをご覧ください。
-
Q.Zoom運用アシストプランにウェビナーの運用サポートも含まれていますか。
- A.Zoom運用アシストプランにはウェビナーの運用サポートは含まれていませんが、「Zoomウェビナー支援/運営代行サービス」というサービスを別途ご用意しています。詳細はこちらをご覧ください。